Info Card
Let the information be easy to notice with Info Card presets always at hand

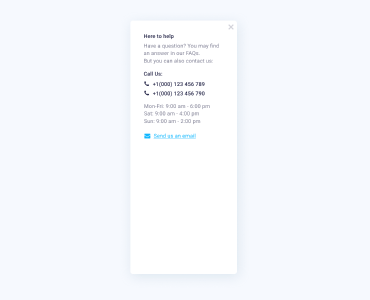
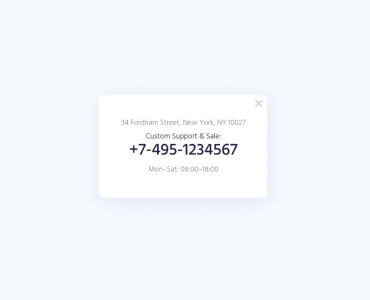
Phone Contact Us Popup (Fade)

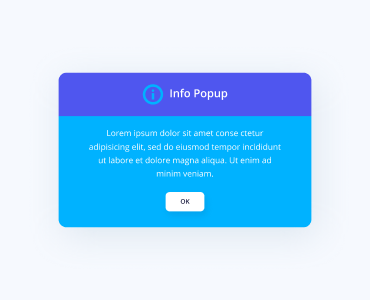
Azure Info Popup (Fade)

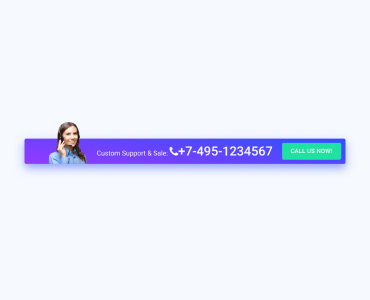
Style Info Card Popup (Rotate)

Fuchsia Info Card Popu (Horizontal Flip)

Juicy Info Box Popup (Fade)
Note: you need to have the following plugins installed and active for this preset to be rendered correctly:
Icon Info Card Popup (Vertical Flip)

Strawberry Info Box Popup (Slide In Up)
Note: you need to have the following plugins installed and active for this preset to be rendered correctly:

Grape Info Box Popup (Slide In Right)

Apple Info Box Popup (Slide In Down)
Note: you need to have the following plugins installed and active for this preset to be rendered correctly: